币圈知识体系
MCP学习
MCP概述
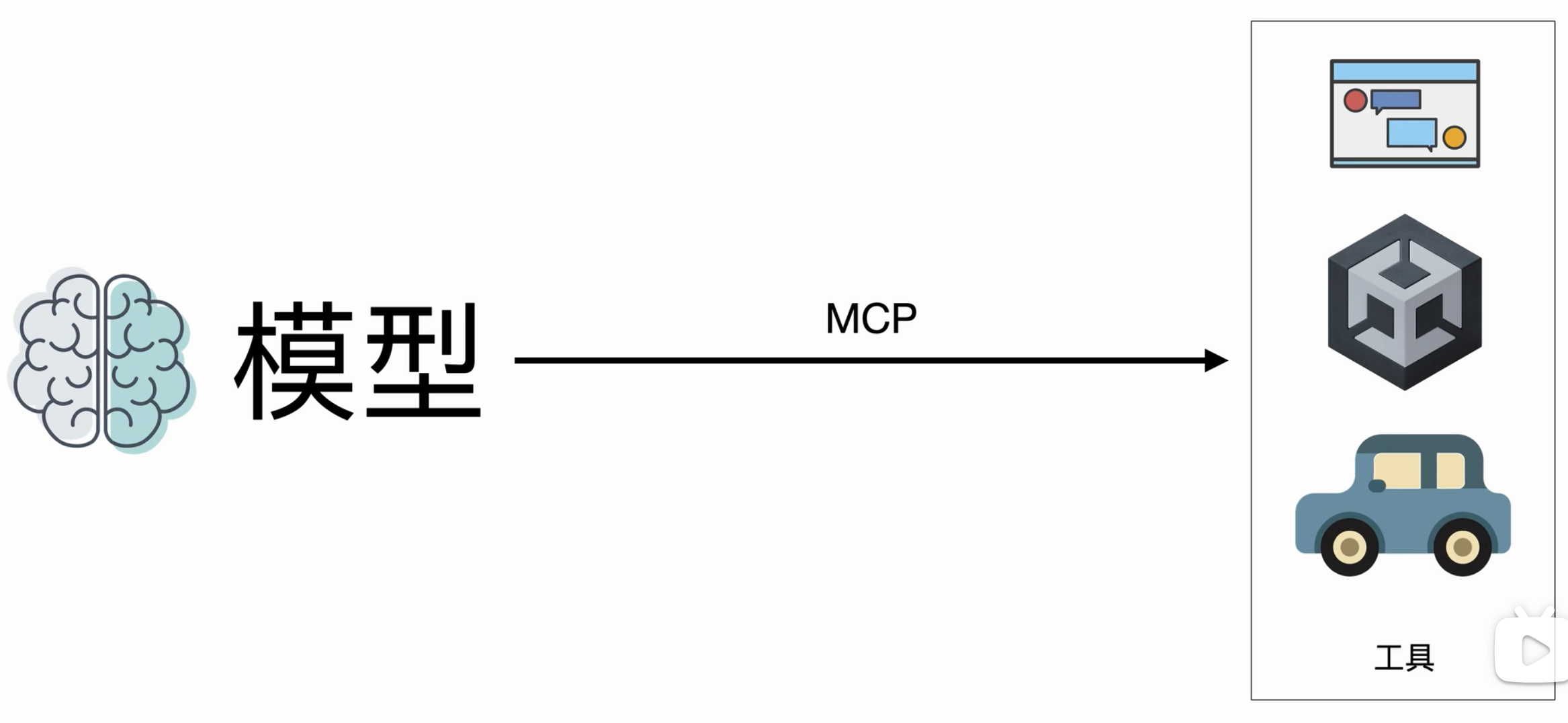
MCP(Model Context Protocol)模型上下文协议
MCP用途
能让模型更好的使用各类工具(大模型本身只会问答)
MCP Host
支持MCP协议的软件,Cursor,Claude Desktop,Cline
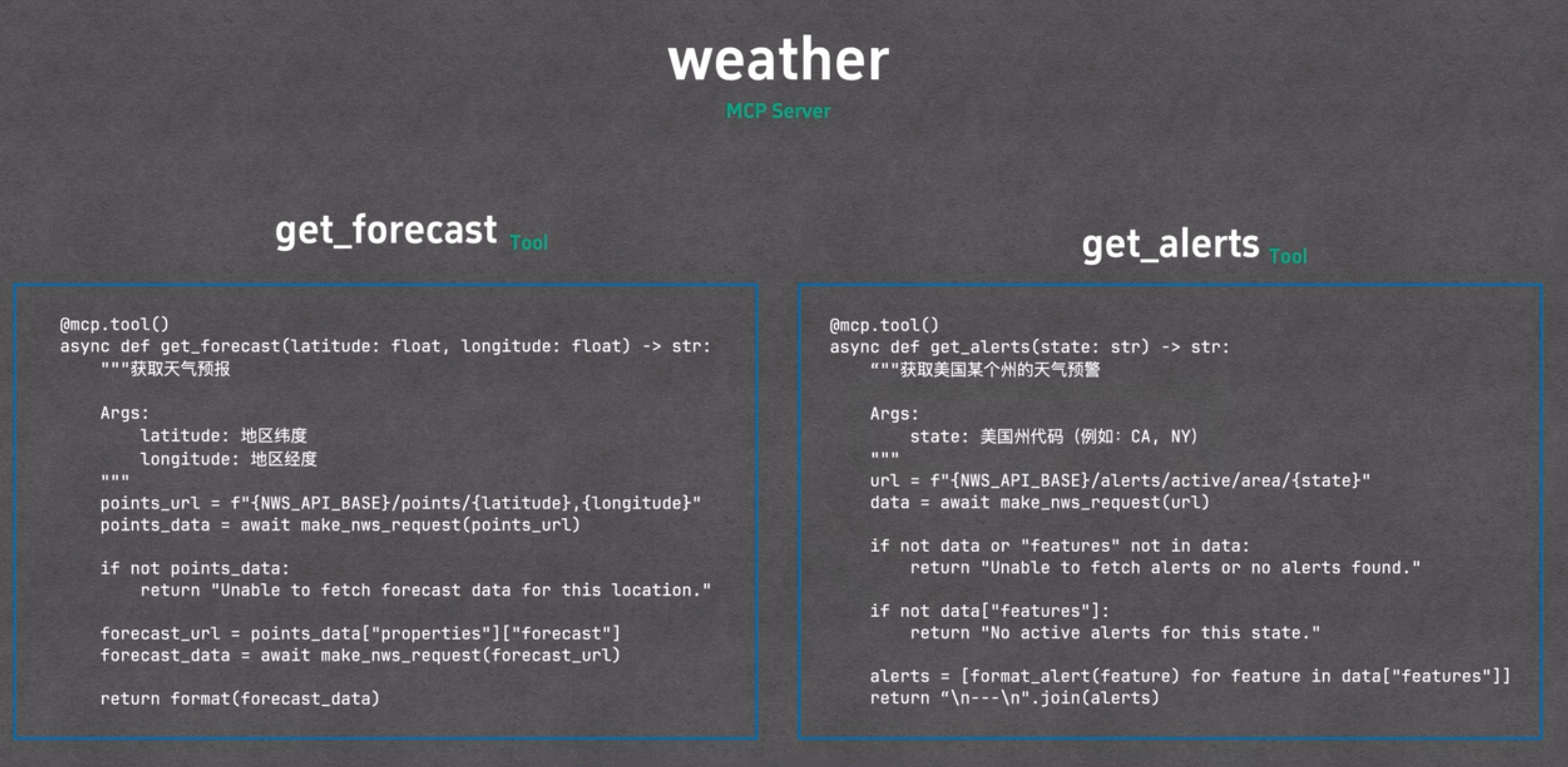
MCP Server
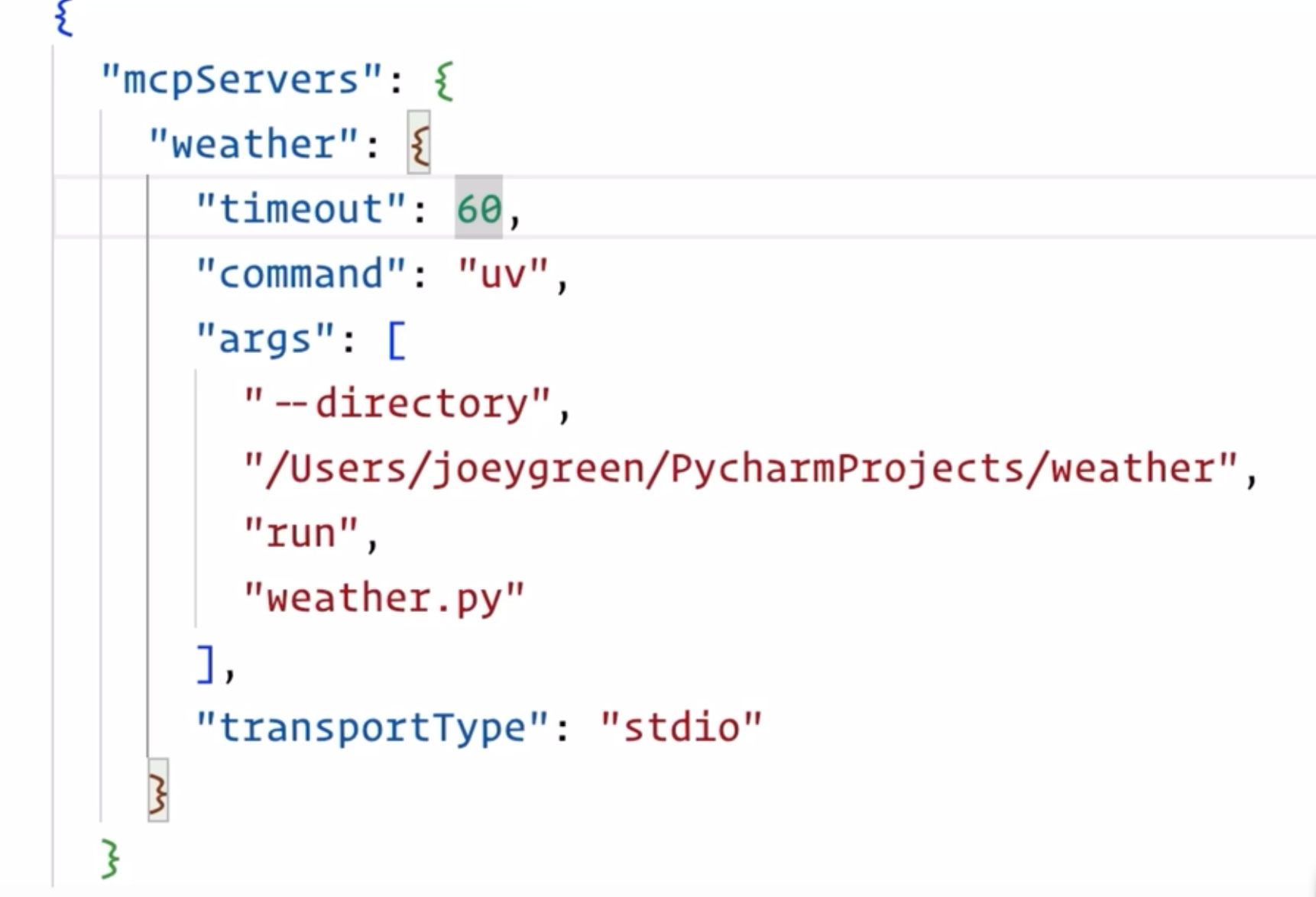
本质上是一个符合MCP协议的程序,不一定联网
timeout: 60 (连接MCP Server的超时时间)
command: uv (程序)
transportType: stdio、sse(client和MCP Server沟通的方式)
以一个 MCP Server 为例
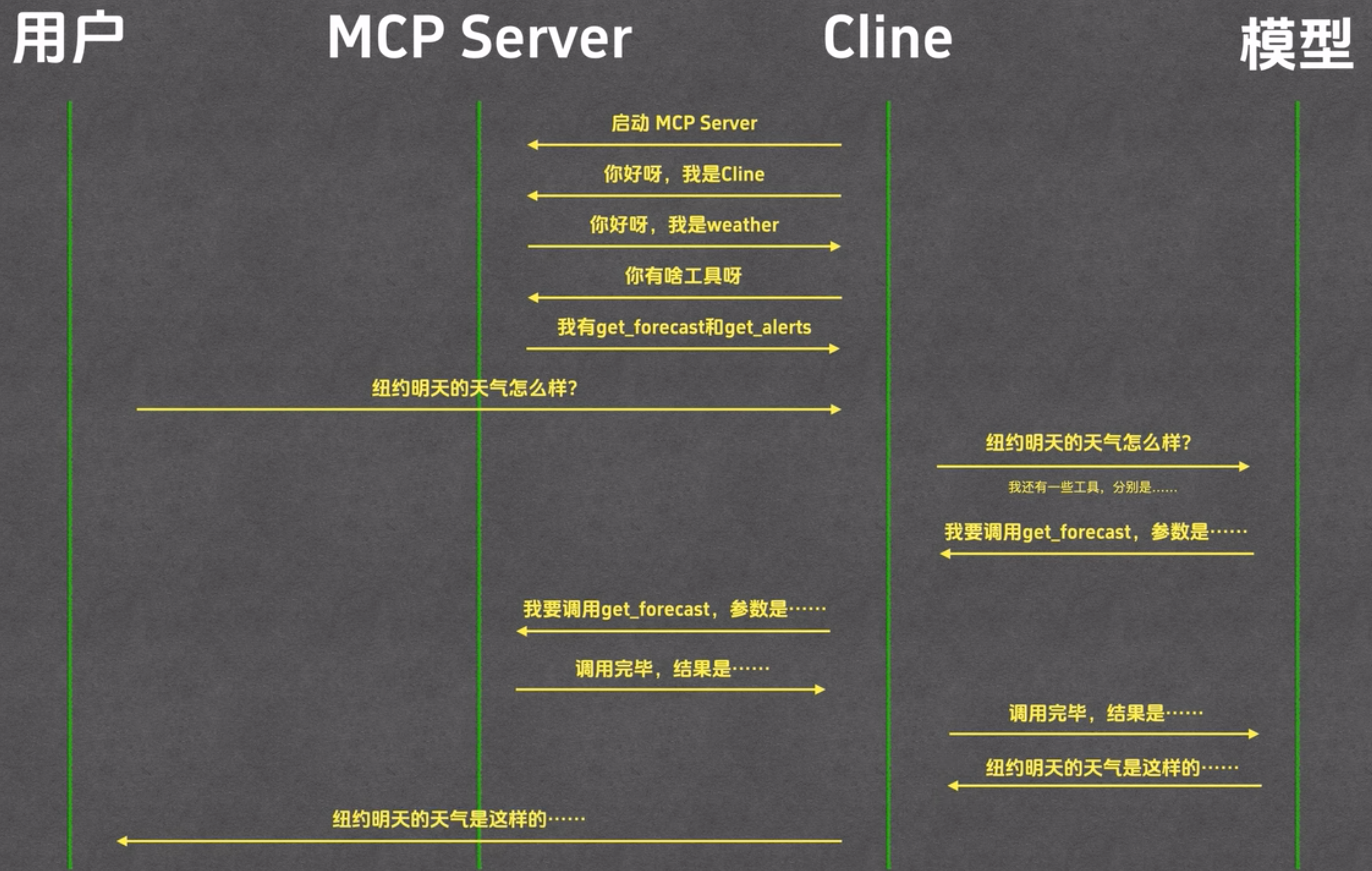
MCP Server,MCP Host,用户,模型交互流程

如何使用别人写的MCP Server
- mcp.so
- mcpmarket.com
- smithery.ai
MCP Server一般用 Python 或 Node 编写,对应启动程序 -> uvx,npx
开发一个MCP Server
MCP底层协议
MCP的含义和地位
Webpack运行时runtime做了什么事情
webpack 的 runtime,也就是 webpack 最后生成的代码,实现了一个自定义的模块加载系统,替代浏览器原生的模块机制
webpack_modules
维护一个所有模块的数组。将入口模块解析为 AST,根据 AST 深度优先搜索所有的模块,并构建出这个模块数组。每个模块都由一个包裹函数 (module, module.exports, webpack_require) 对模块进行包裹构成。
webpack_require(moduleId)
手动实现加载一个模块。对已加载过的模块进行缓存,对未加载过的模块,执行 id 定位到
webpack_modules
webpack_modules中的包裹函数,执行并返回 module.exports,并缓存
webpack_require(0)
webpack_require_(0)运行第一个模块,即运行入口模块,另外,当涉及到多个 chunk 的打包方式中,比如 code spliting,webpack 中会有 jsonp 加载 chunk 的运行时代码。
如何使用TradingView的自定义Plugin
结合官方文档:https://tradingview.github.io/lightweight-charts/docs/plugins/intro 食用
代码见:tradingview示例:K线图绘制图片
Series Primitives
生命周期
- attached:添加到图表时触发,附加方法通过一个参数调用,该参数包含图表、系列以及用于请求更新的回调函数
- detached:移除图表时触发
