Redux
Redux
设计思想
- (1)Web 应用是一个状态机,视图与状态是一一对应的。
- (2)所有的状态,保存在一个对象里面。
Action
Action 就是 View 发出的通知,表示 State 应该要发生变化了。
Action 是一个对象,其中的
type属性是必须的,表示 Action 的名称,Action 描述当前发生的事情。改变 State 的唯一办法,就是使用 Action。
可以定义一个函数来生成 Action,这个函数就叫 Action Creator,示例如下
1 | const ADD_TODO = '添加 TODO'; |
Reducer
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
Reducer 是一个函数,它接受 Action 和当前 State 作为参数,返回一个新的 State。
1 | const initState = { |
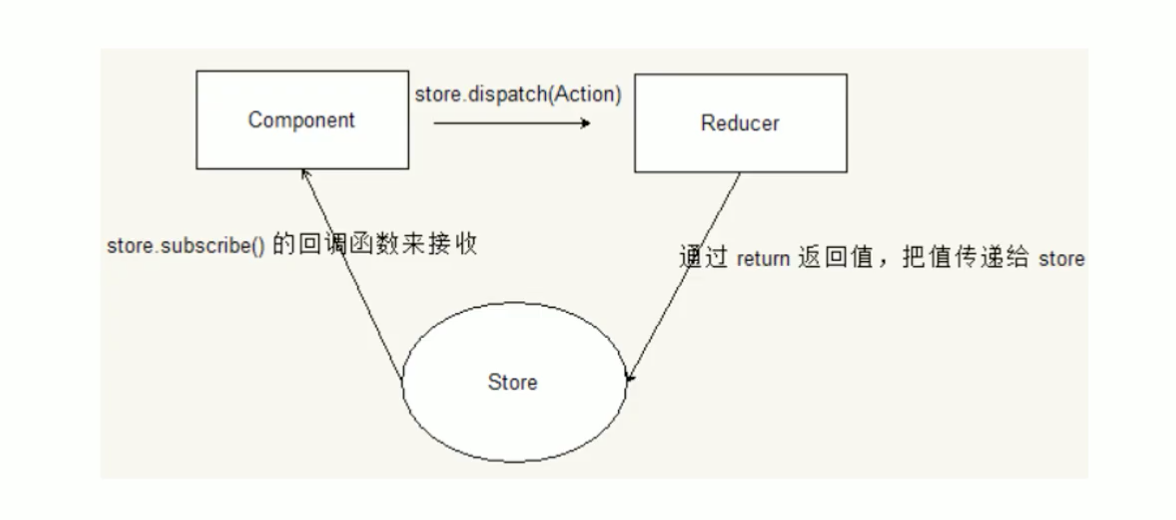
Store
store.subscribe()
添加一个变化监听器。每当 dispatch action 的时候就会执行,state 树中的一部分可能已经变化。可以在回调函数里调用getState()来拿到当前 state,并且让View重新渲染
1
2
3
4function listerner() {
let newState = store.getState();
component.setState(newState);
}
store.dispatch()
store.dispatch()是 View 发出 Action 的唯一方法,将使用当前 getState()的结果和传入的 action 以同步方式的调用 store 的 reducer 函数。它的返回值会被作为下一个 state。从现在开始,这就成为了 getState()的返回值,同时变化监听器(change listener)会被触发。
流程:
组件 –
store.dispatch(action)– 触发reducer的执行 – 根据type区分返回的state – 返回值给store – 更新state –store.subscribe(listener)中listener回调函数执行。

中间件和异步操作
中间件的概念
本质上就是对原方法进行了重定义,以redux-logger为例
1 | let next = store.dispatch; |
中间件的用法
1 | import { applyMiddleware, createStore } from 'redux'; |
异步操作的思路
同步操作只需要一种
Action,而异步操作需要发出三种Action
- 操作发起时的
Action - 操作成功时的
Action - 操作失败时的
Action
异步操作的
State也要进行改造,整个过程如下
- 操作开始时,送出一个
Action,触发State更新为”正在操作”状态,View重新渲染 - 操作结束后,再送出一个
Action,触发State更新为”操作结束”状态,View再一次重新渲染
Redux-thunk中间件
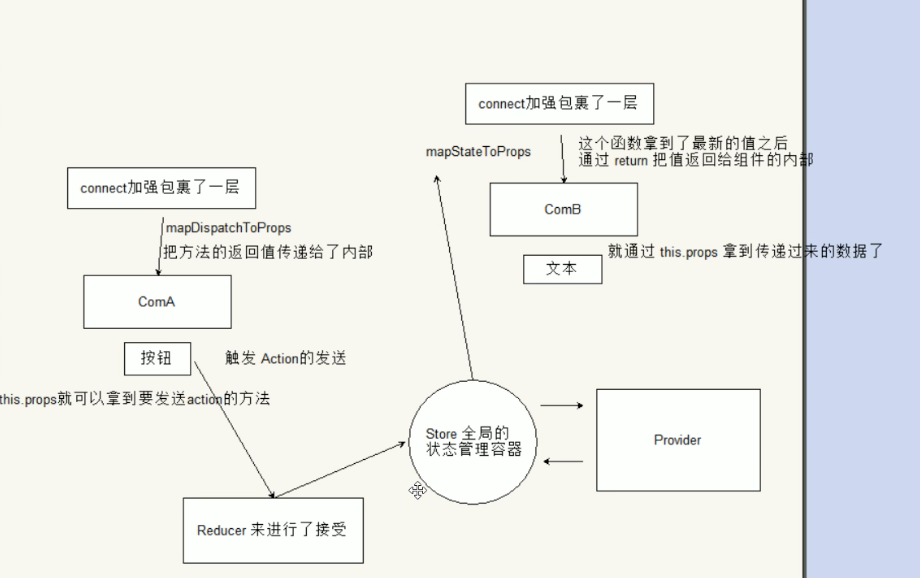
React-redux
UI组件和容器组件
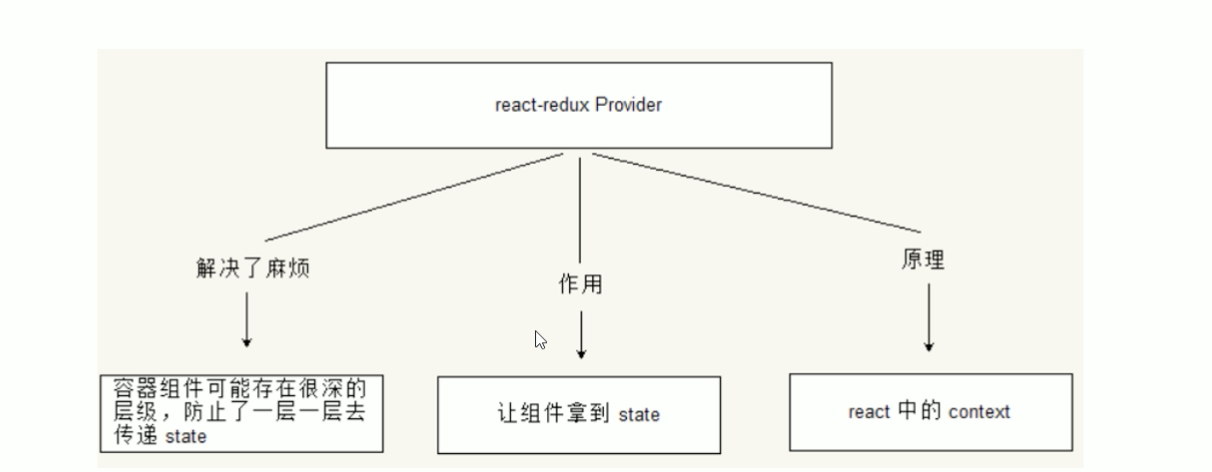
provider

connect
connect方法接受两个参数:mapStateT.oProps和mapDispatchToProps。它们定义了 UI 组件的业务逻辑。前者负责输入逻辑,即将state映射到 UI 组件的参数(props),后者负责输出逻辑,即将用户对 UI 组件的操作映射成 Action。
mapStateToProps
mapStateToProps是一个函数。它的作用就是像它的名字那样,建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系。
1 | const mapStateToProps = (state) => { |
mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发 UI 组件的重新渲染。
mapStateToProps的第一个参数总是state对象,还可以使用第二个参数,代表容器组件的props对象。
connect方法可以省略mapStateToProps参数,那样的话,UI 组件就不会订阅Store,就是说 Store 的更新不会引起 UI 组件的更新。
mapDispatchToProps
mapDispatchToProps是connect函数的第二个参数,用来建立 UI 组件的参数到store.dispatch方法的映射
如果mapDispatchToProps是一个函数,会得到dispatch和ownProps
1 | const mapDispatchToProps = ( |
如果mapDispatchToProps是一个对象,它的每个键名也是对应 UI 组件的同名参数,键值应该是一个函数,会被当作 Action creator ,返回的 Action 会由 Redux 自动发出(dispatch).
1 | const mapDispatchToProps = { |
计数器Demo:
两个组件,按钮ComA和文本ComB,点击按钮+1,用react-redux实现通信的过程