TypeScript入门
TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
TypeScript 开发环境搭建
下载Node.js
- 64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
- 32位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x86.msi
安装Node.js
使用npm全局安装typescript
- 进入命令行
- 输入:npm i -g typescript
创建一个ts文件
使用tsc对ts文件进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令:tsc xxx.ts
基本类型
类型声明
- 类型声明是TS非常重要的一个特点
- 通过类型声明可以指定TS中变量(参数、形参)的类型
- 指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
- 简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
- 语法:
1
2
3
4
5let 变量: 类型;
let 变量: 类型 = 值;
function fn(参数: 类型, 参数: 类型): 类型{
...
}
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”, hi |
任意字符串 |
| boolean | true、false | 布尔值true或false |
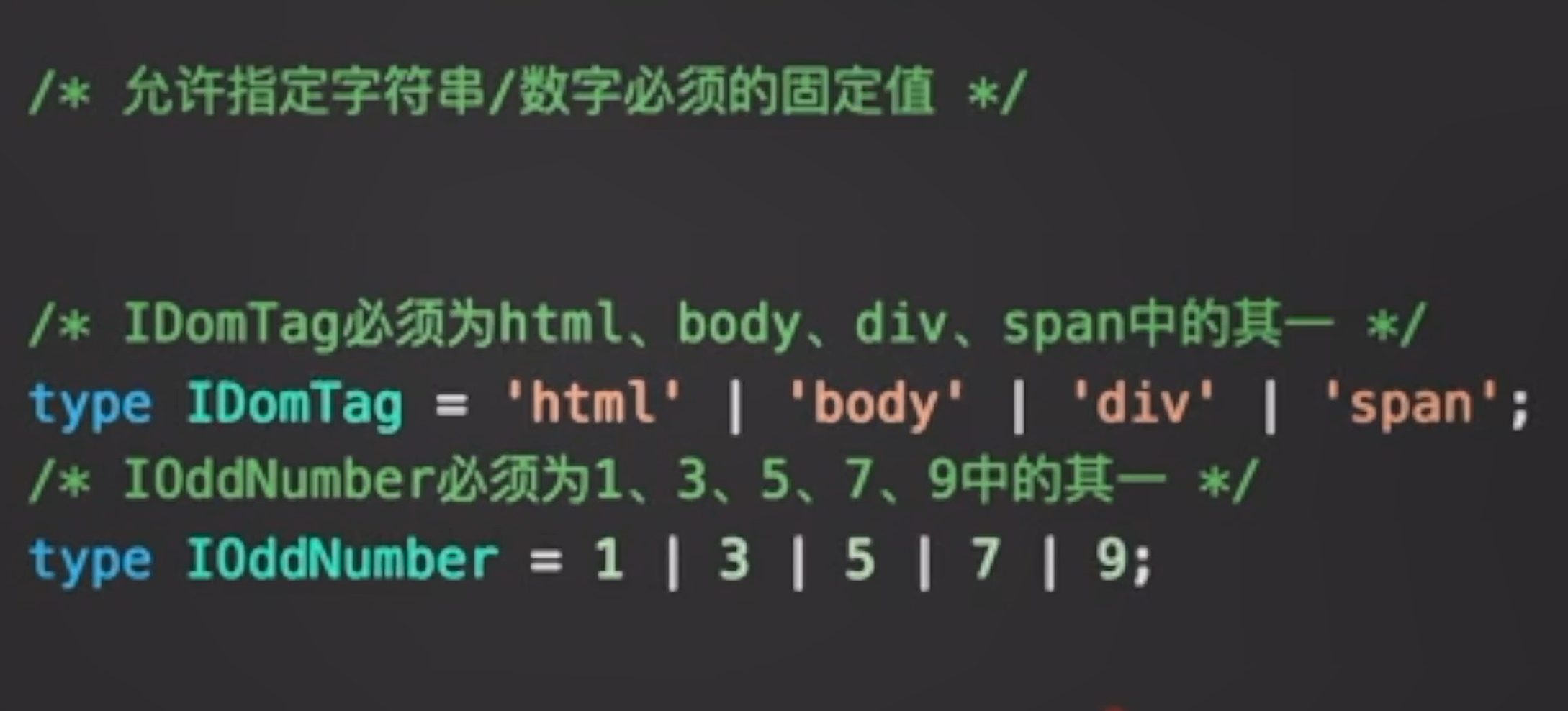
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:’孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元素,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
enum 枚举类型
1 | enum Color { |
定义常量枚举(只能通过键获取值)
1 | const enum Color { |
定义函数类型
1 | // 箭头函数可以以这种形式定义 |
类型别名

类型断言
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
第一种
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length;1
2
3
4
5
6
- 第二种
- ```typescript
let someValue: unknown = "this is a string";
let strLength: number = (<string>someValue).length;
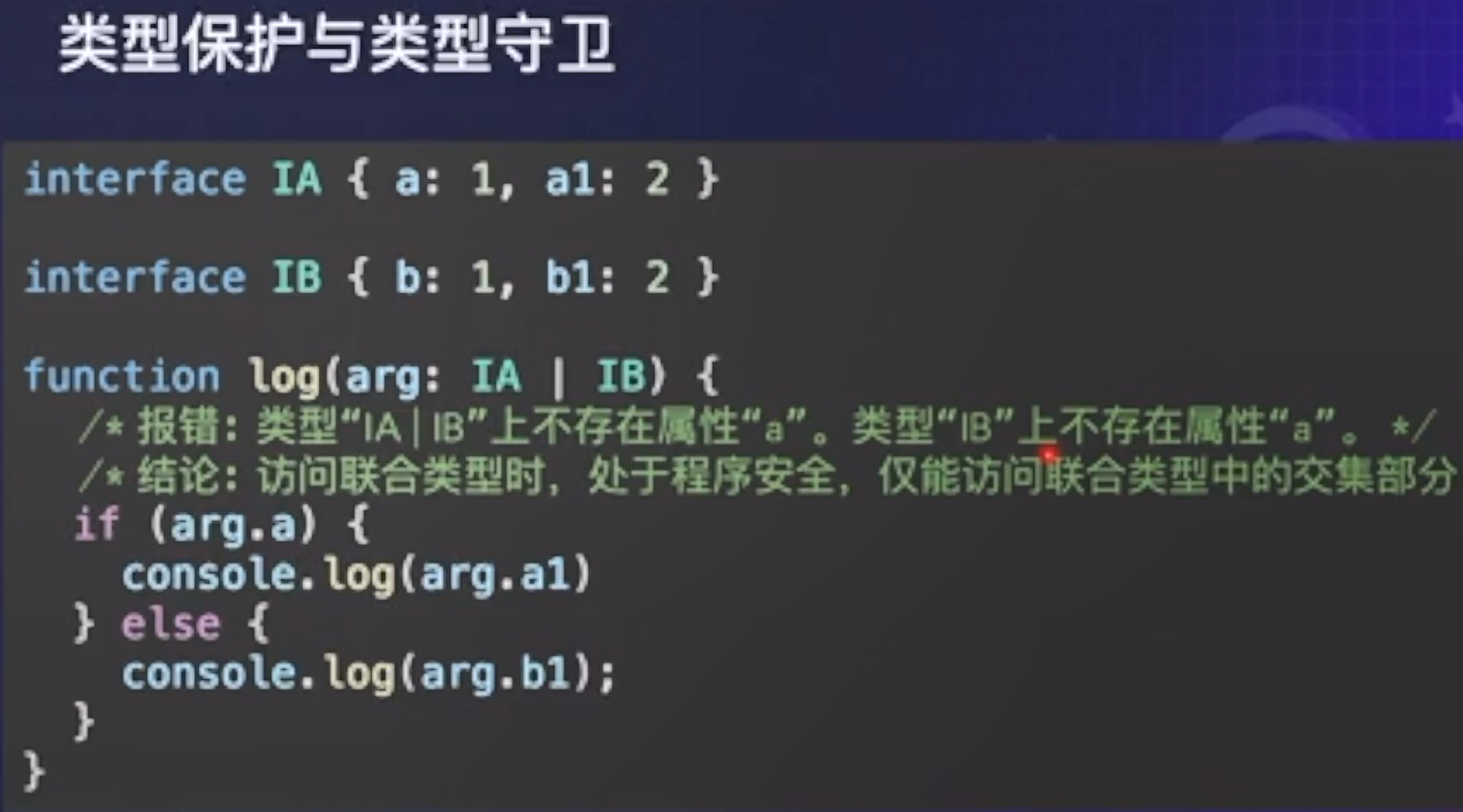
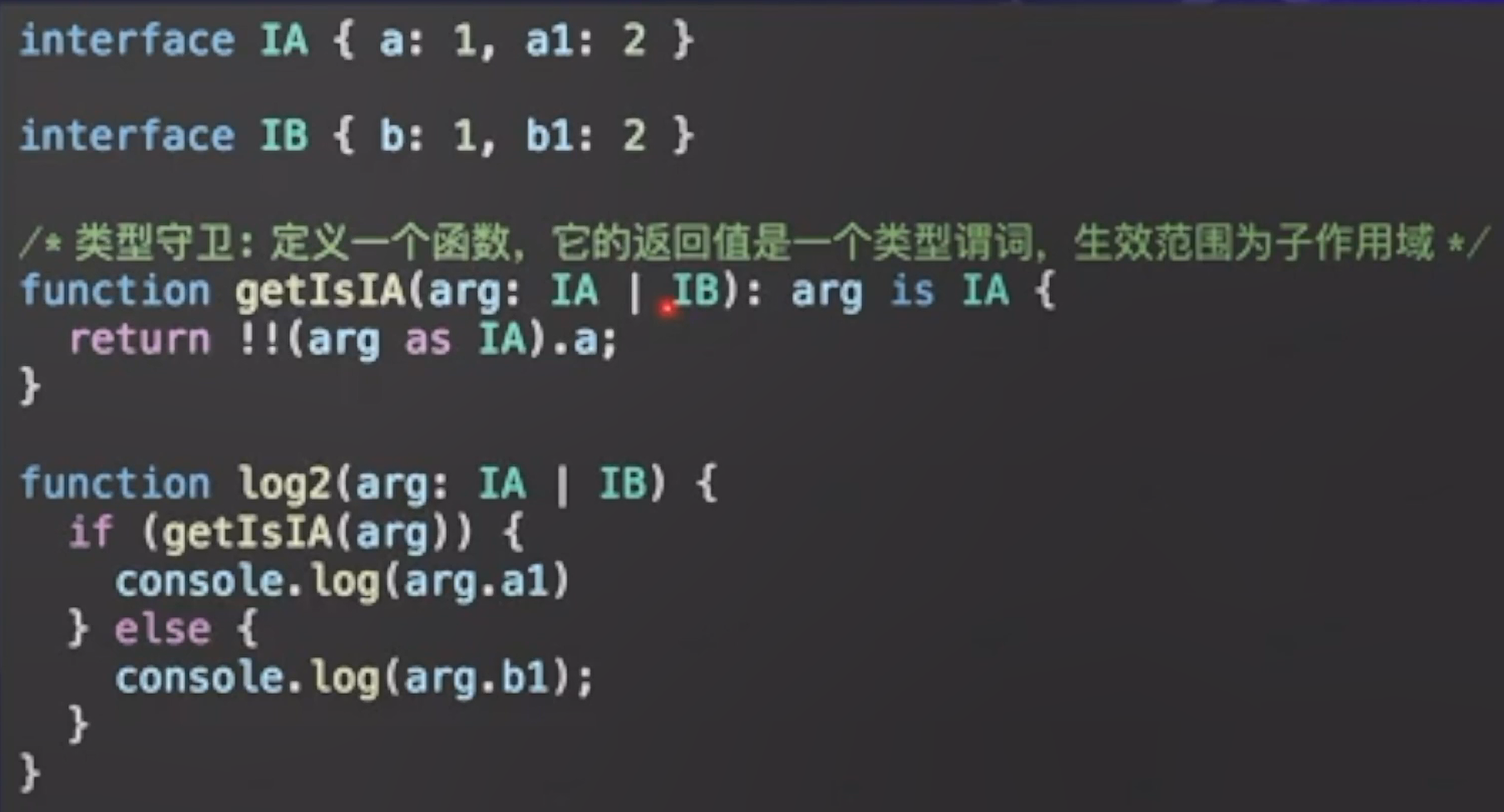
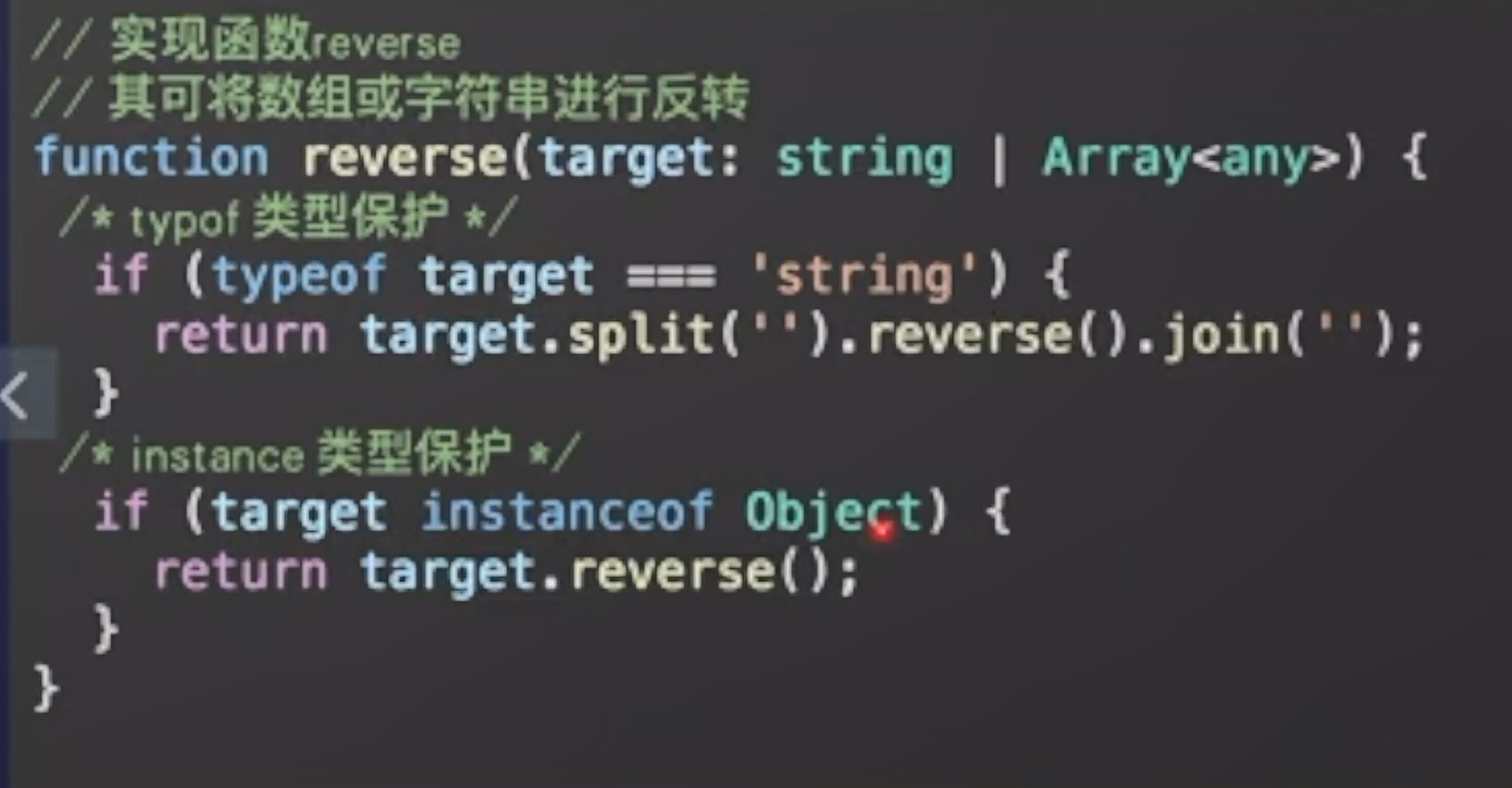
类型保卫与类型守护



d.ts文件/declare
安装第三方模块(例如lodash)时

原因是lodash是使用js编写的,没有类型声明,如下,camelCase函数没有类型声明
1 | import { camelCase } from 'lodash'; |
这时候可以使用declare(其实就是一个成员在定义的时候没有声明,比如node装第三方模块,大部分都是js写的,这时候使用declare做一个单独的声明)对函数声明
1 | import { camelCase } from 'lodash'; |
其他解决方案:安装d.ts文件(专门用来做类型声明的文件,应该为开发依赖)
编译选项
自动编译文件
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
1 | tsc xxx.ts -w |
自动编译整个项目
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
配置选项:
include(定义希望被编译文件所在的目录)
默认值:[“**/*“]1
"include":["src/**/*", "tests/**/*"]
上述示例中,所有src目录和tests目录下的文件都会被编译
exclude
定义需要排除在外的目录
默认值:[“node_modules”, “bower_components”, “jspm_packages”]1
"exclude": ["./src/hello/**/*"]
上述示例中,src下hello目录下的文件都不会被编译
extends
定义被继承的配置文件1
"extends": "./configs/base"
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
files
指定被编译文件的列表,只有需要编译的文件少时才会用到1
2
3
4
5
6
7
8
9
10
11"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]列表中的文件都会被TS编译器所编译
compilerOptions
编译选项是配置文件中非常重要也比较复杂的配置选项
在compilerOptions中包含多个子选项,用来完成对编译的配置target
设置ts代码编译的目标版本
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
``json
“compilerOptions”: {
“target”: “ES6”
}1
2
3
4
5
6
7
8
9
10- lib
指定代码运行时所包含的库(宿主环境)
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
```json
"compilerOptions": {
"target": "ES6",
"lib": ["ES6", "DOM"],
"outDir": "dist",
"outFile": "dist/aa.js"
}module
设置编译后代码使用的模块化系统
CommonJS、UMD、AMD、System、ES2020、ESNext、None1
2
3"compilerOptions": {
"module": "CommonJS"
}outDir
编译后文件的所在目录
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置1
2
3"compilerOptions": {
"outDir": "dist"
}设置后编译后的js文件将会生成到dist目录
outFile
将所有的文件编译为一个js文件
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中1
2
3"compilerOptions": {
"outFile": "dist/app.js"
}rootDir
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录1
2
3"compilerOptions": {
"rootDir": "./src"
}allowJs
是否对js文件编译checkJs
是否对js文件进行检查1
2
3
4"compilerOptions": {
"allowJs": true,
"checkJs": true
}removeComments
是否删除注释,默认值:falsenoEmit
不对代码进行编译,默认值:falsesourceMap
是否生成sourceMap,默认值:false严格检查
strict:启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查alwaysStrict:总是以严格模式对代码进行编译
noImplicitAny:禁止隐式的any类型
noImplicitThis:禁止类型不明确的this
strictBindCallApply:严格检查bind、call和apply的参数列表
strictFunctionTypes:严格检查函数的类型
strictNullChecks:严格的空值检查
strictPropertyInitialization:严格检查属性是否初始化额外检查
noFallthroughCasesInSwitch:检查switch语句包含正确的break
noImplicitReturns:检查函数没有隐式的返回值
noUnusedLocals:检查未使用的局部变量
noUnusedParameters:检查未使用的参数高级
allowUnreachableCode:检查不可达代码noEmitOnError
有错误的情况下不进行编译,默认值:false
webpack
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。
步骤:
初始化项目
进入项目根目录,执行命令 npm init -y
主要作用:创建package.json文件
下载构建工具
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin
共安装了7个包:
1、webpack: 构建工具webpack
2、webpack-cli
- webpack的命令行工具
3、webpack-dev-server - webpack的开发服务器
4、typescript - ts编译器
5、ts-loader - ts加载器,用于在webpack中编译ts文件
6、html-webpack-plugin - webpack中html插件,用来自动创建html文件
7、clean-webpack-plugin - webpack中的清除插件,每次构建都会先清除目录