如何使用TradingView的自定义Plugin
结合官方文档:https://tradingview.github.io/lightweight-charts/docs/plugins/intro 食用
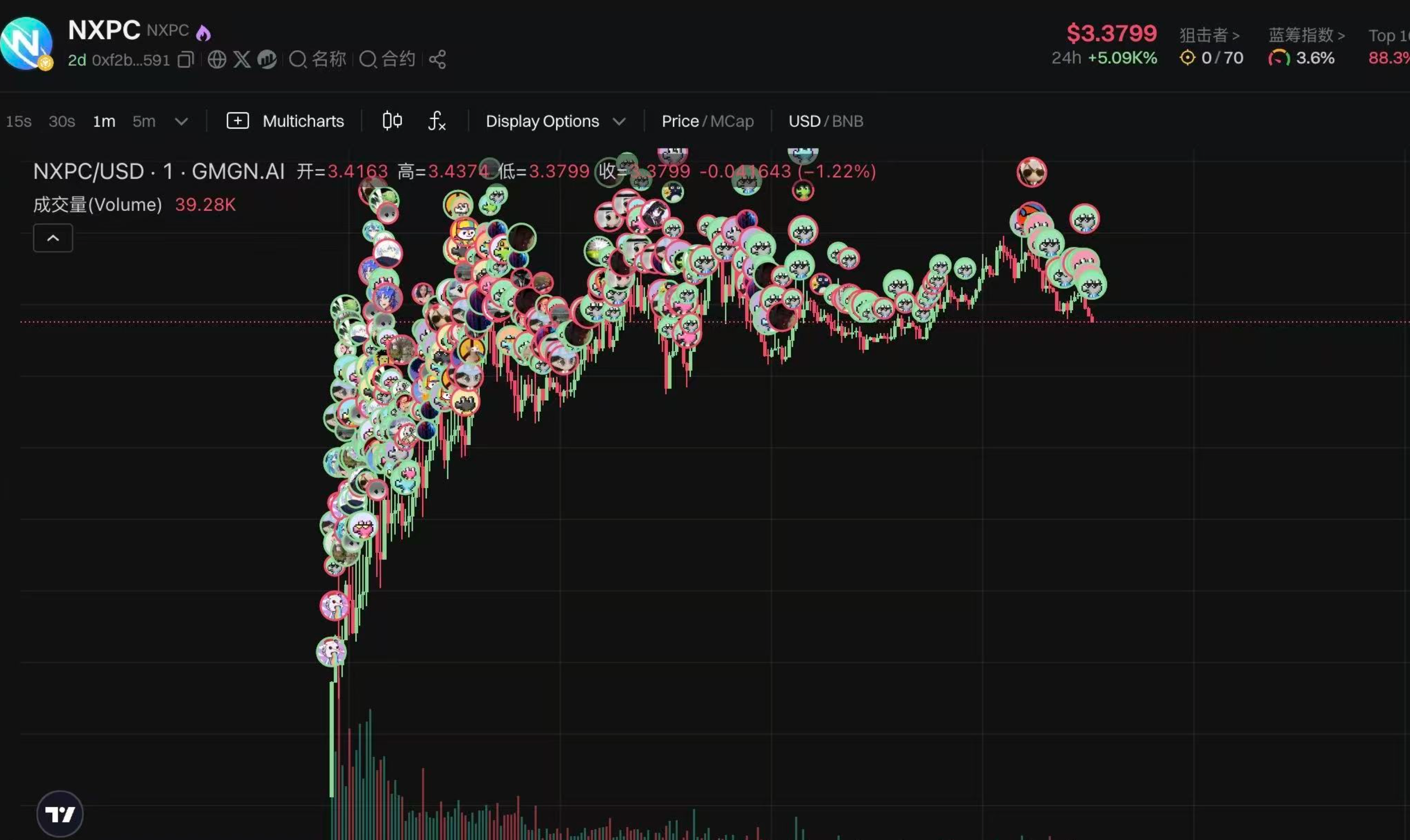
代码见:tradingview示例:K线图绘制图片
Series Primitives
生命周期
- attached:添加到图表时触发,附加方法通过一个参数调用,该参数包含图表、系列以及用于请求更新的回调函数
- detached:移除图表时触发
更新视图
原语应该在方法中更新视图 updateAllViews(),以便渲染器被调用时,它们能够使用最新信息进行绘制。当库需要更新和重绘图表时,它会调用此方法。如果想通知库应该触发更新,可以使用requestUpdate附加生命周期方法提供的回调。
该接口会调用一下getter来绘制视图
- paneViews
- priceAxisPaneViews
- timeAxisPaneViews
- priceAxisViews
- timeAxisViews
Views
该接口可用于定义一个视图,该视图提供一个渲染器(实现该 接口),以便使用CanvasRenderingContext2D 和 IPrimitivePaneRenderer API 在图表的相应区域进行绘制
Renderer
draw方法:渲染器提供了一个接口,在该接口上应执行CanvasRenderingTarget2D绘图逻辑(使用 浏览器的 2D Canvas API )。由Fancy CanvasCanvasRenderingTarget2D库提供 。
CanvasRenderingTarget2D
CanvasRenderingTarget2D提供了两个可以使用的渲染范围:
useMediaCoordinateSpace
useBitmapCoordinateSpace
useMediaCoordinateSpace和useBitmapCoordinateSpace的区别
useBitmapCoordinateSpace如果您想使用实际设备像素作为坐标尺寸进行绘制,可以使用 。提供的范围(类型为 BitmapCoordinatesRenderingScope)包含以下只读值:
- context (CanvasRenderingContext2D)。可用于渲染的上下文。
- horizontalPixelRatio(数字)
- verticalPixelRatio(数字)
- bitmapSize(尺寸)。位图尺寸中画布的高度和宽度。
- mediaSize(尺寸)。画布在媒体尺寸中的高度和宽度。
useMediaCoordinateSpace如果您想使用媒体尺寸作为坐标大小进行绘制,可以使用 。提供的范围(类型为 MediaCoordinatesRenderingScope)包含以下只读值:
- context (CanvasRenderingContext2D)。可用于渲染的上下文。
- mediaSize(尺寸)。画布在媒体尺寸中的高度和宽度。
自定义Plugin实践 - k线图上绘制用户头像